The Best New DX Innovation award category for the annual DevPortal Awards is defined by questions such as:
- How do devportals lead the way in boosting developer experience?
- Do they address developers differently, do they pay attention to specific subgroups?
- How easy is it to interact with peers?
Best DX Innovation
DX (developer experience) is the inverse of API friction. In the eyes of your users, the value of your API(s) will grow if they experience as few obstacles as possible from start till finish. Great DX can enhance how people perceive your API portal: the experience starts from e.g. registration requirements over information architecture solutions, testing options and support resources to community life and maintaining an app. Taking care of DX is important throughout the whole developer journey, be it through simple solutions, creative innovations or well executed existing technologies. Do the API documentation components, for example, correspond with the developer’s level of professional knowledge and favorite programming language?
Enable
A DX innovation can be something that causes a sudden insight or that surprises the user in a positive way. Overall, DX elements enable users to work more easily. Some examples of DX elements that can be added throughout the downstream developer journey:
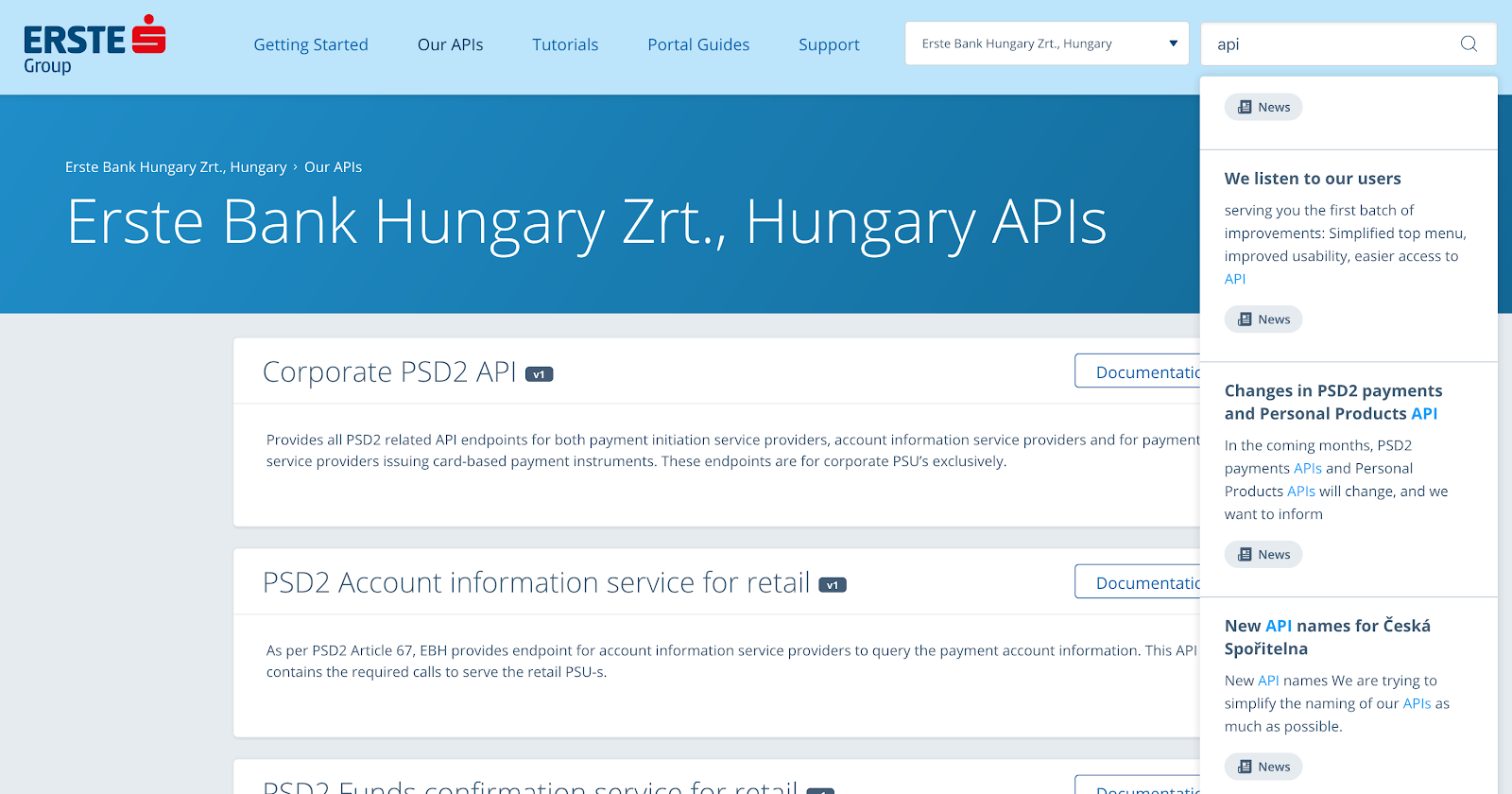
- a clear site navigation (e.g. top menu items, breadcrumb navigation, a sidebar with filtered search options, sticky navigation etc),
- an API catalog with API descriptions & filtering options,
- user specific call-to-action buttons on the overview page,
- try-out & test options (e.g. via an API explorer),
- demos, samples, code examples,
- an easy-to-handle registration process,
- a straightforward API key / token provisioning process,
- docs for different types of learners,
- support options in one place,
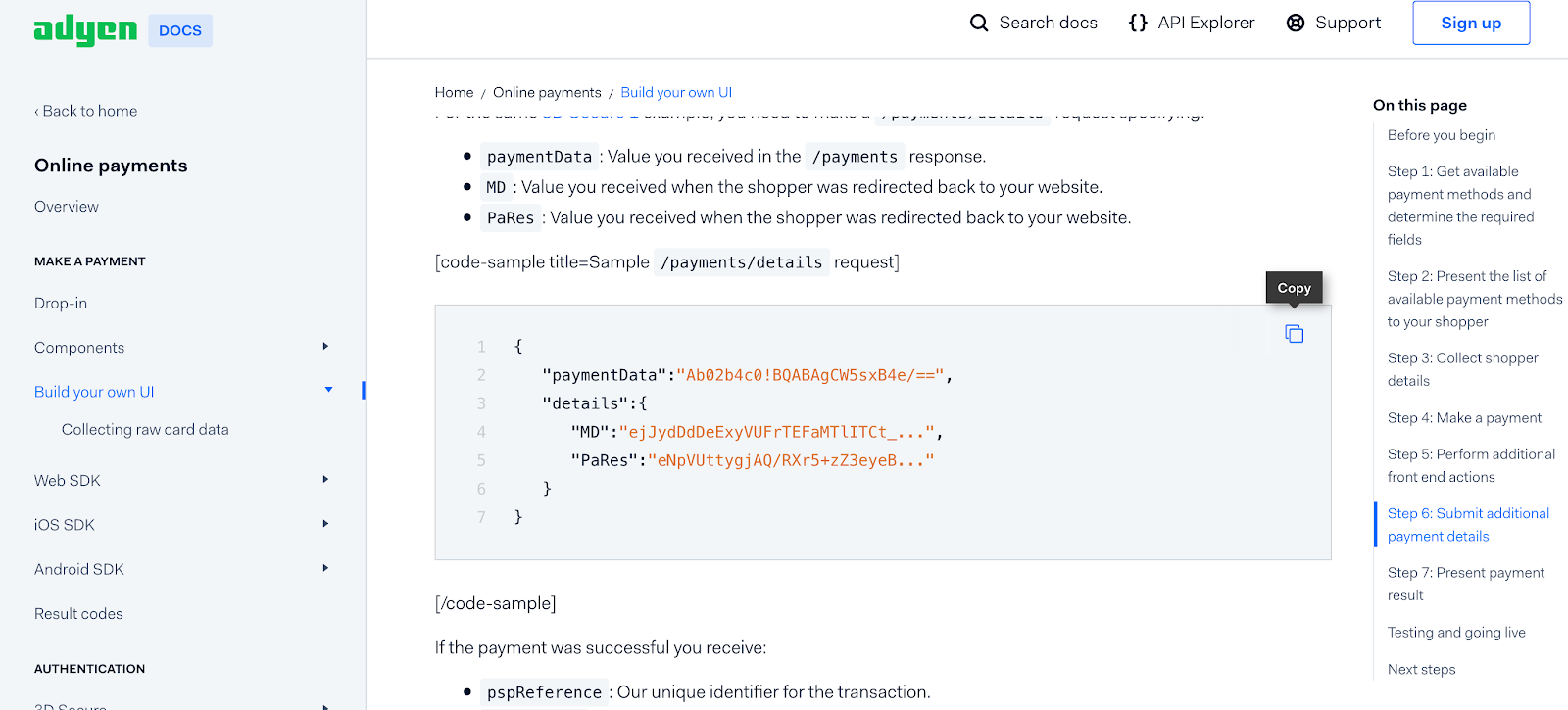
- user-friendly API reference pages (e.g. with highlighted code and buttons to copy code),
- a discussion forum,
- readable legal docs,
- a changelog and an API status page,
- a visualization of future plans.





Engage
How can you involve your users? Focus on individual work and community aspects, but also make sure you are able to motivate your users extrinsically and intrinsically:
- ask them to provide community docs:
- pay them for that work,
- celebrate your users (e.g. interview them, let them share their work on a community page or blog),
- organize events and hackathons,
- ask for feedback and opinions:
- gather qualitative data: let users report bugs, edit docs etc,
- gather quantitative data: let users vote.
Read more about how you can engage developers in our article on developer marketing techniques.
The examples in this post are taken from some of the previous DevPortal Awards nominees and winners.

The Best Developer Portals Learn more about the award categories for the Developer Portal Awards and how you can submit a nomination.


